Design a website, focused on how the users search, find and choose flights.
The client was looking to create an online experience that was fast, easy, and intuitive: one that’s based on a deep understanding of their target users.

The client was looking to create an online experience that was fast, easy, and intuitive: one that’s based on a deep understanding of their target users.

The first stage in the design process was to do adequate research in order to learn more about the user goals when it comes to booking a flight through a website. It was also to find and identify issues that users regularly come across in flight websites and solve those problems with Fly UX. These issues would be highlighted using research methods such as competitive benchmarking, online surveys and usability testing.

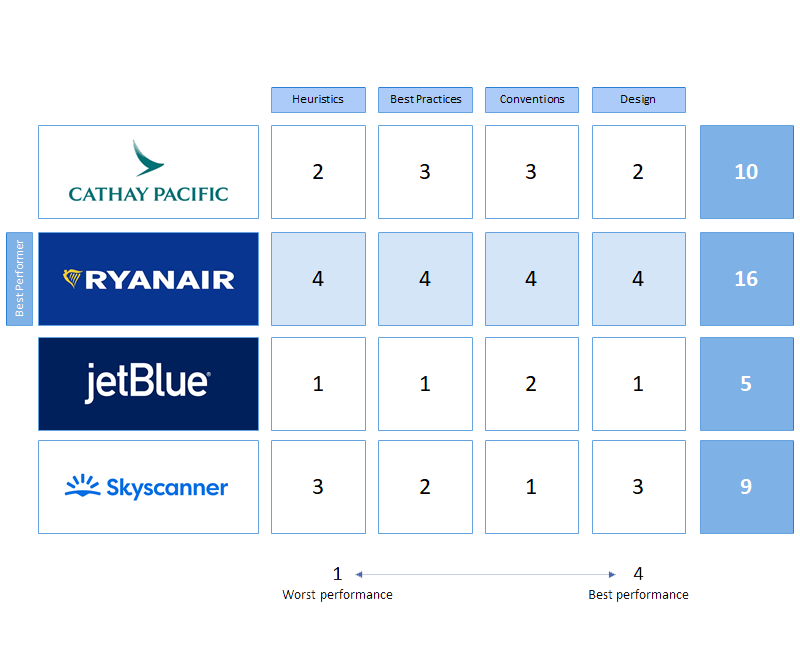
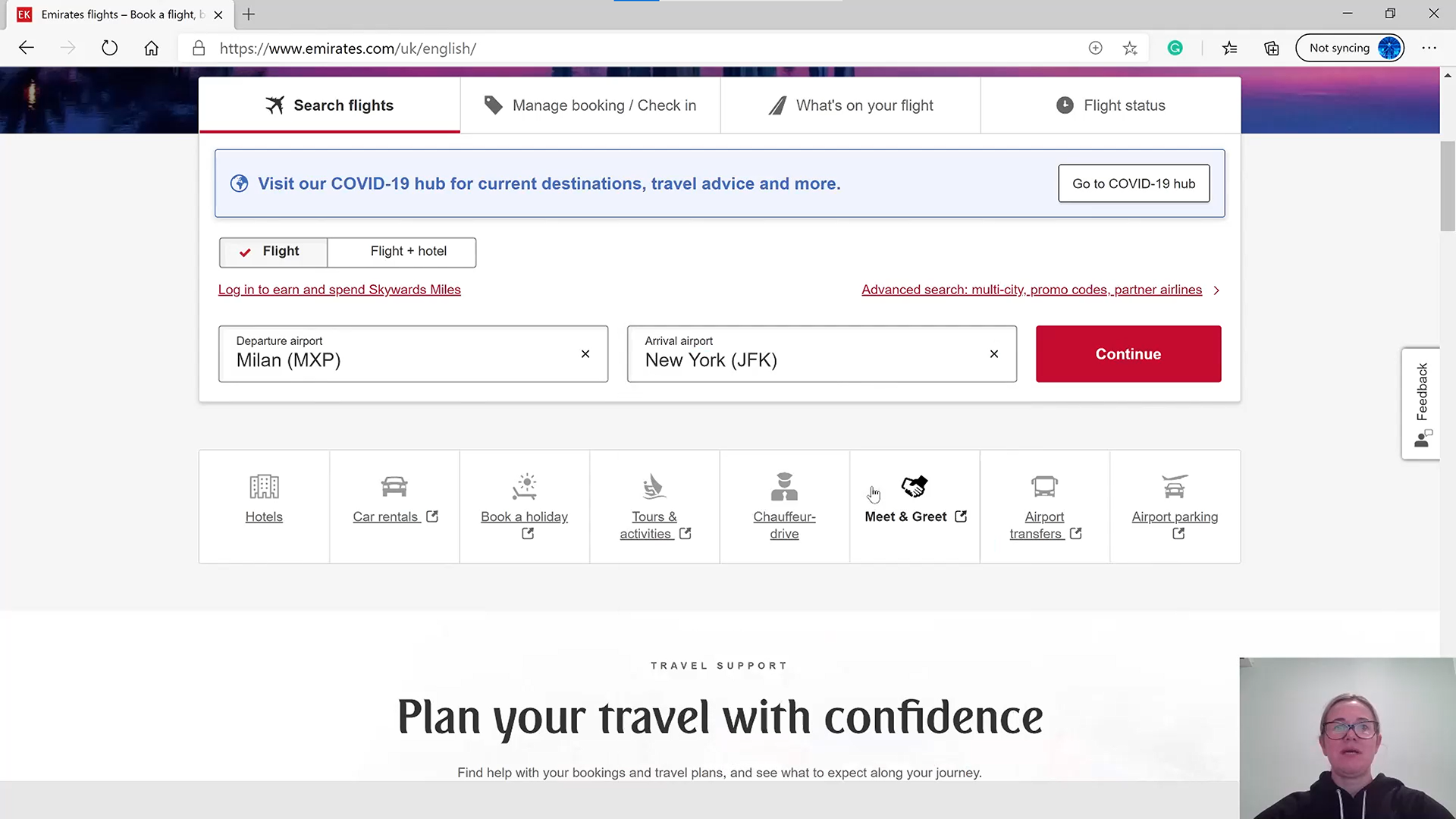
In order for me to better understand the usability of airline websites, I reviewed and compared the usability of four websites. Three well known airlines and one aggregator to see how an indirect competitor executes their user experience.
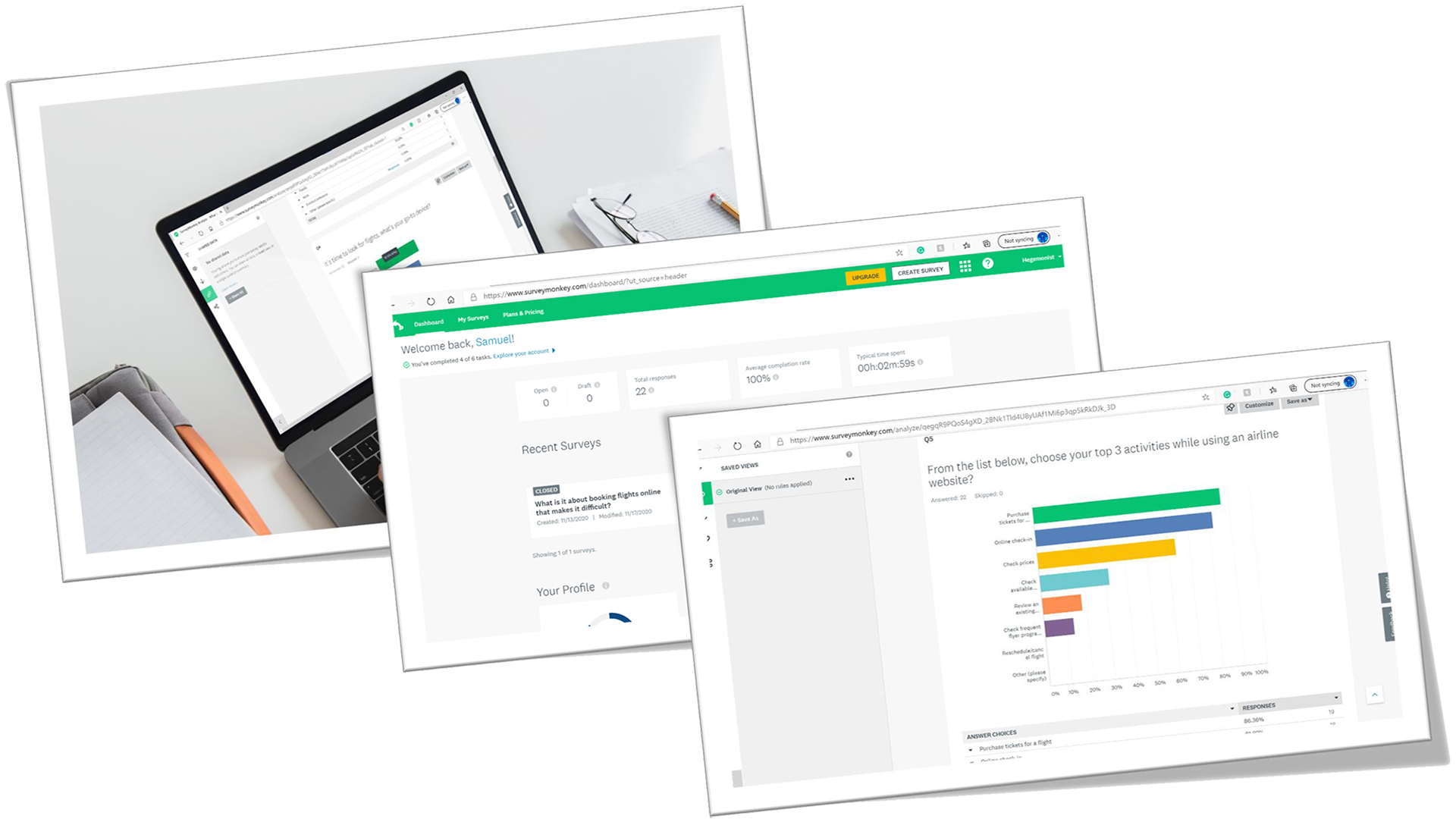
The objective of the online survey was to learn more about the goals of people that use airline websites:

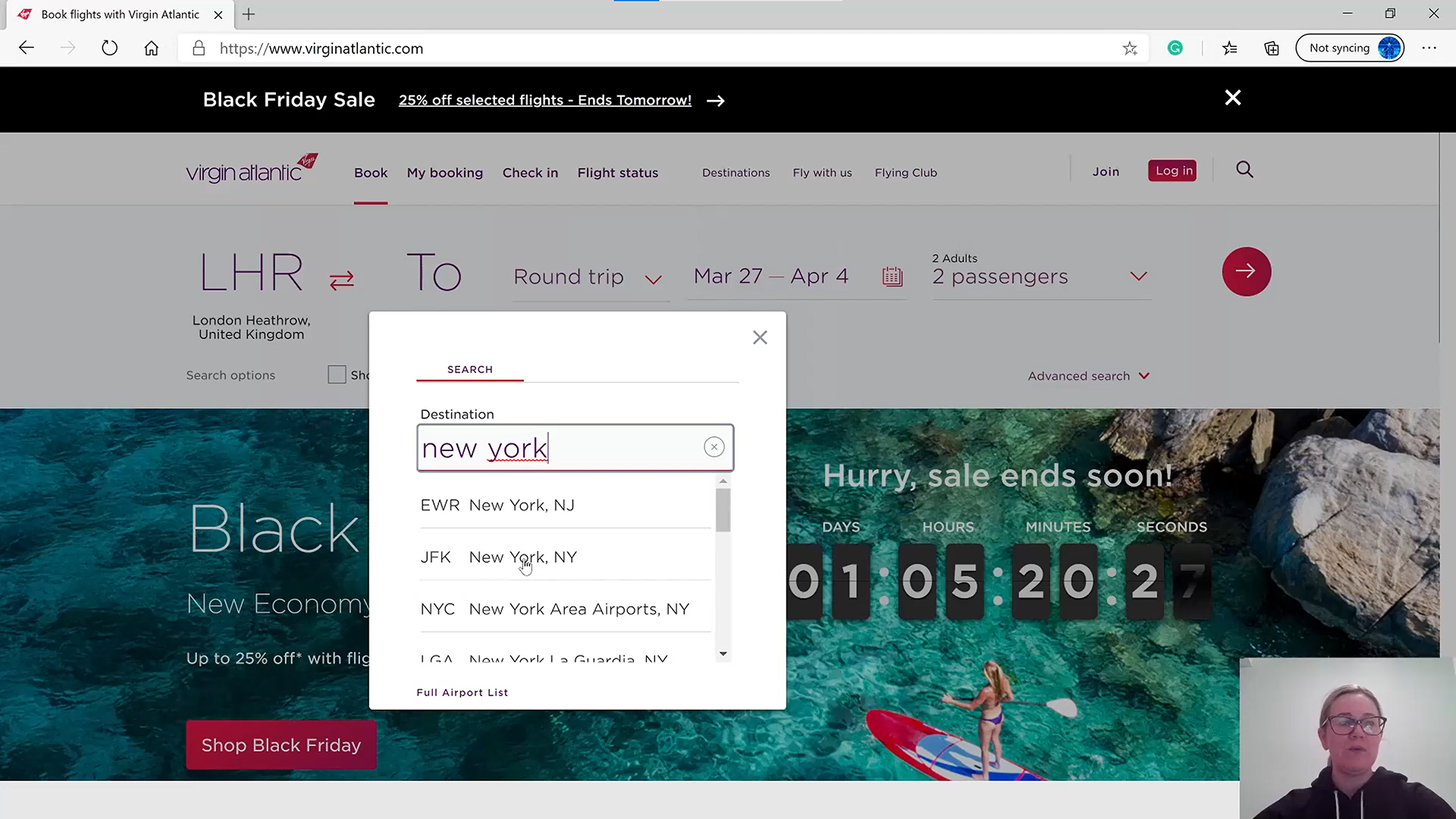
The usability test allowed me to observe the user interacting with the website and note their mental models, behaviour and their pain points with the booking process. For the purposes of the project only one user was tested.
The usability test involved an in-depth interview prior to the test to help gain insight to the users goals, their previous booking experiences and their usual pain points if any.
From this usability test I learned that:
A lot of time and research goes into booking flight from comparing flights to discussing options with fellow travelers;
Flight options can be confusing and lack clarity as to what they involve.


The next step in the process was to collect all the data from the competitive benchmarking, online surveys and usability tests and write out notes of importance on a post it notes and organise the data into an affinity diagram.
The notes were then organised into groups that had similar findings.
The outcome was that patterns from the data started emerging and started highlighting the direction for the Fly UX website.
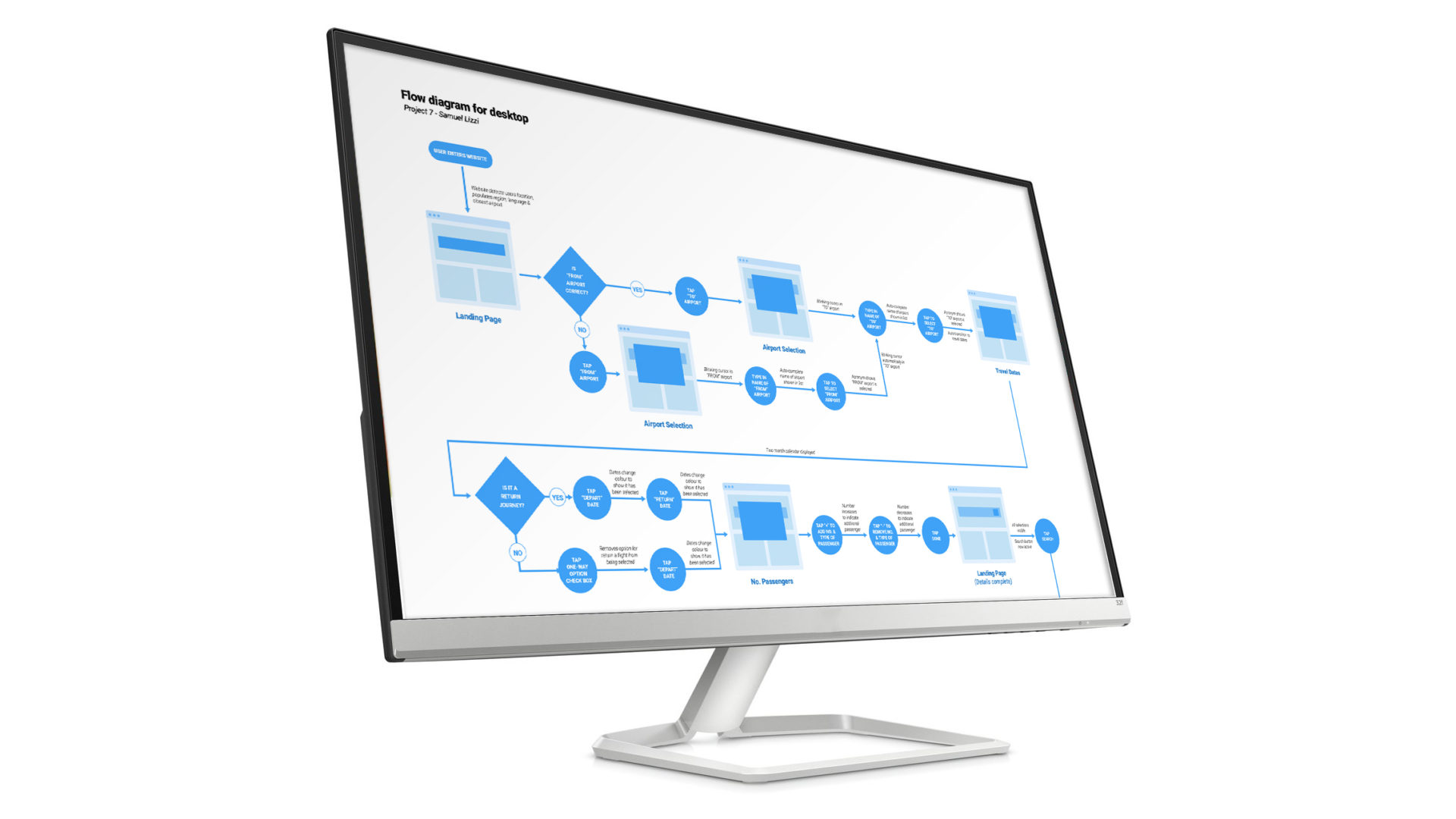
After gathering all the data, I went through each step of the user’s journey to determine how Fly UX could make the journey through the website flow better. Each stage focused on the users goals, behaviours and pain point in each process. This highlighted two main areas that Fly UX could improve upon, Flight Choice and Choosing Seats.



After determining the flow of the website, it was time to put everything together in the form of an interaction design document that would roughly outline the look and feel of interaction with the Fly UX website.
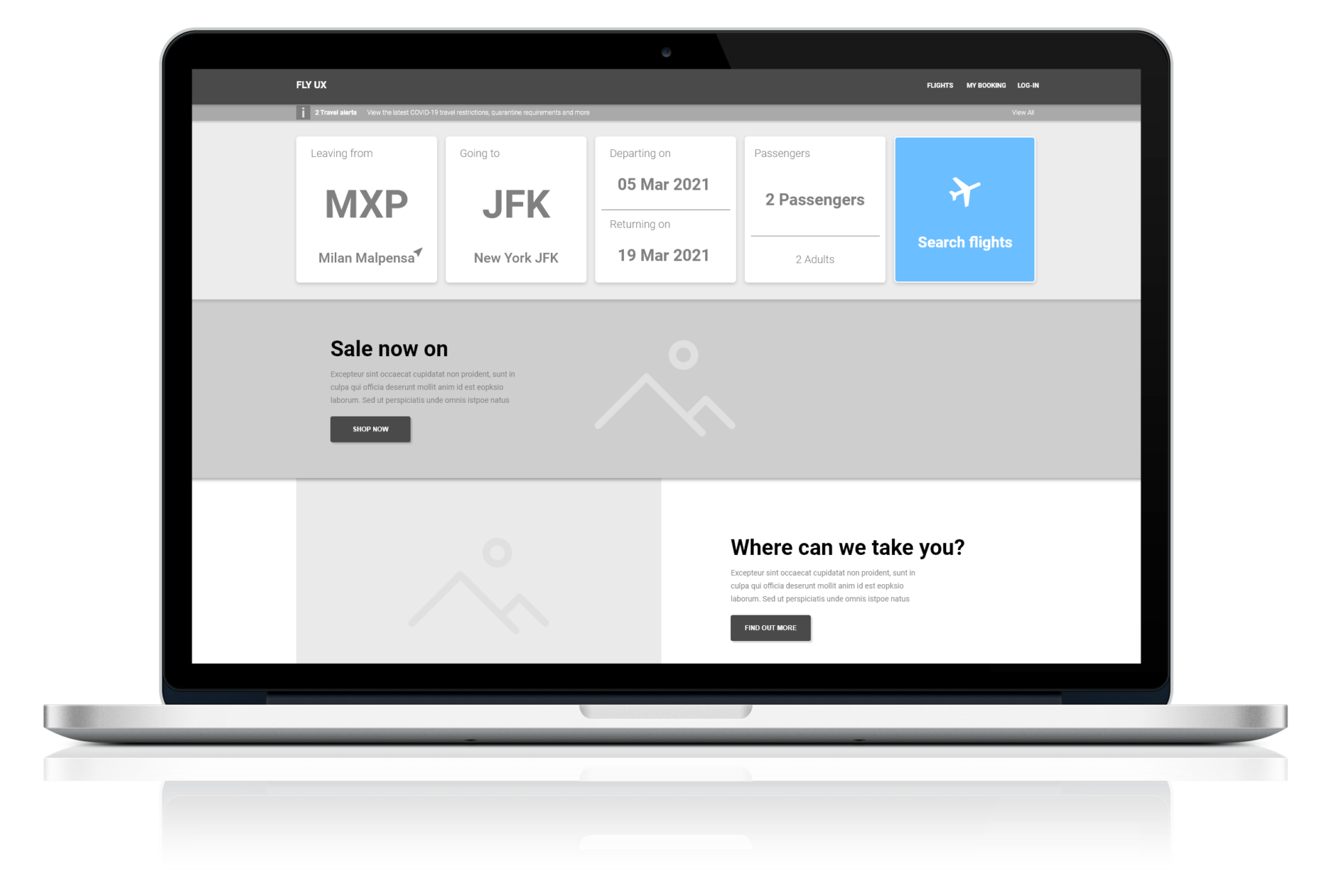
I sketched a few different iterations of the website before settling on the one design.

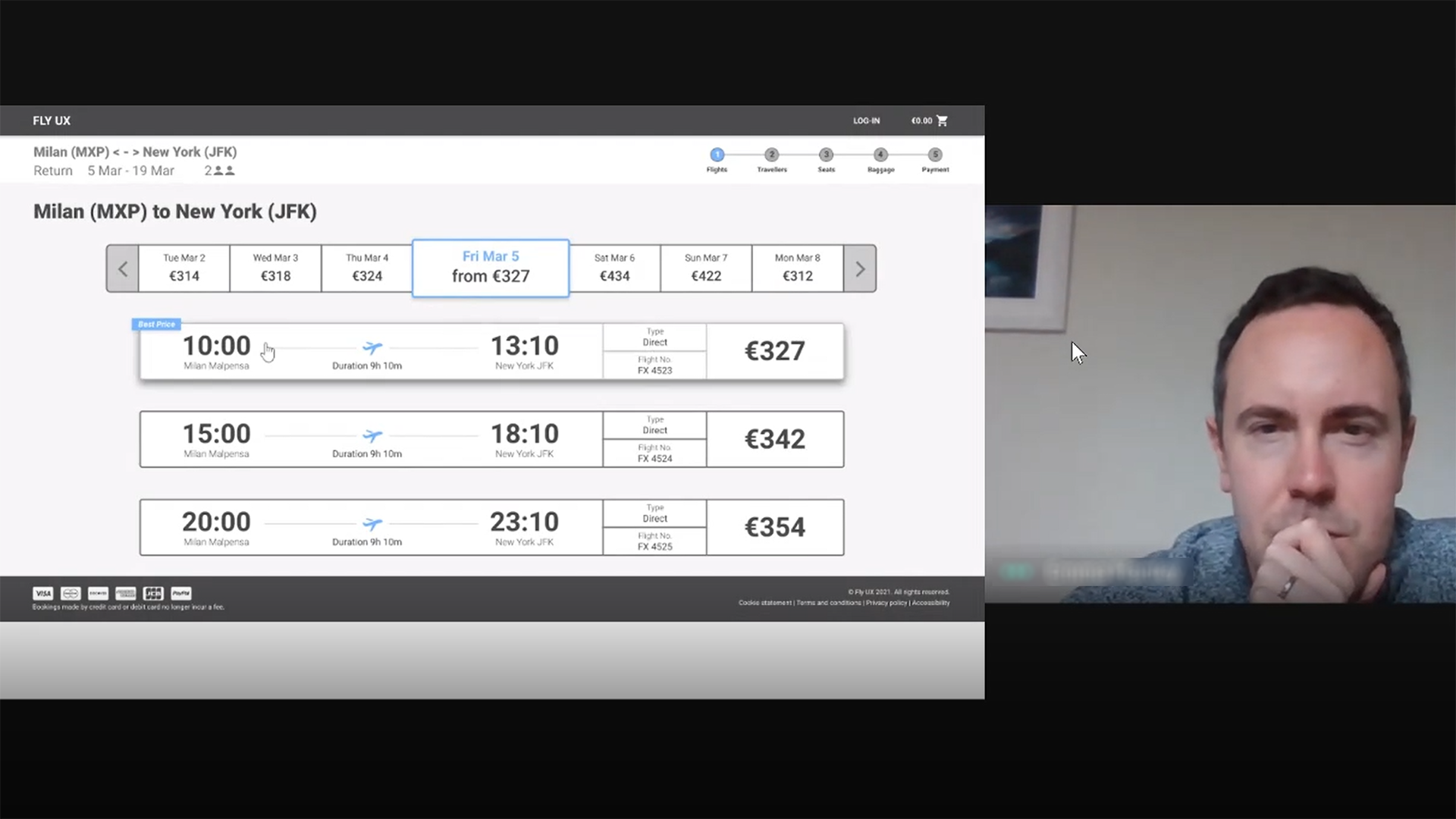
Once I was happy with the interaction design it was time to prototype. I decided to go with a medium fidelity prototype to have the ability to convey richer interactions from the user and gain greater data and insights.
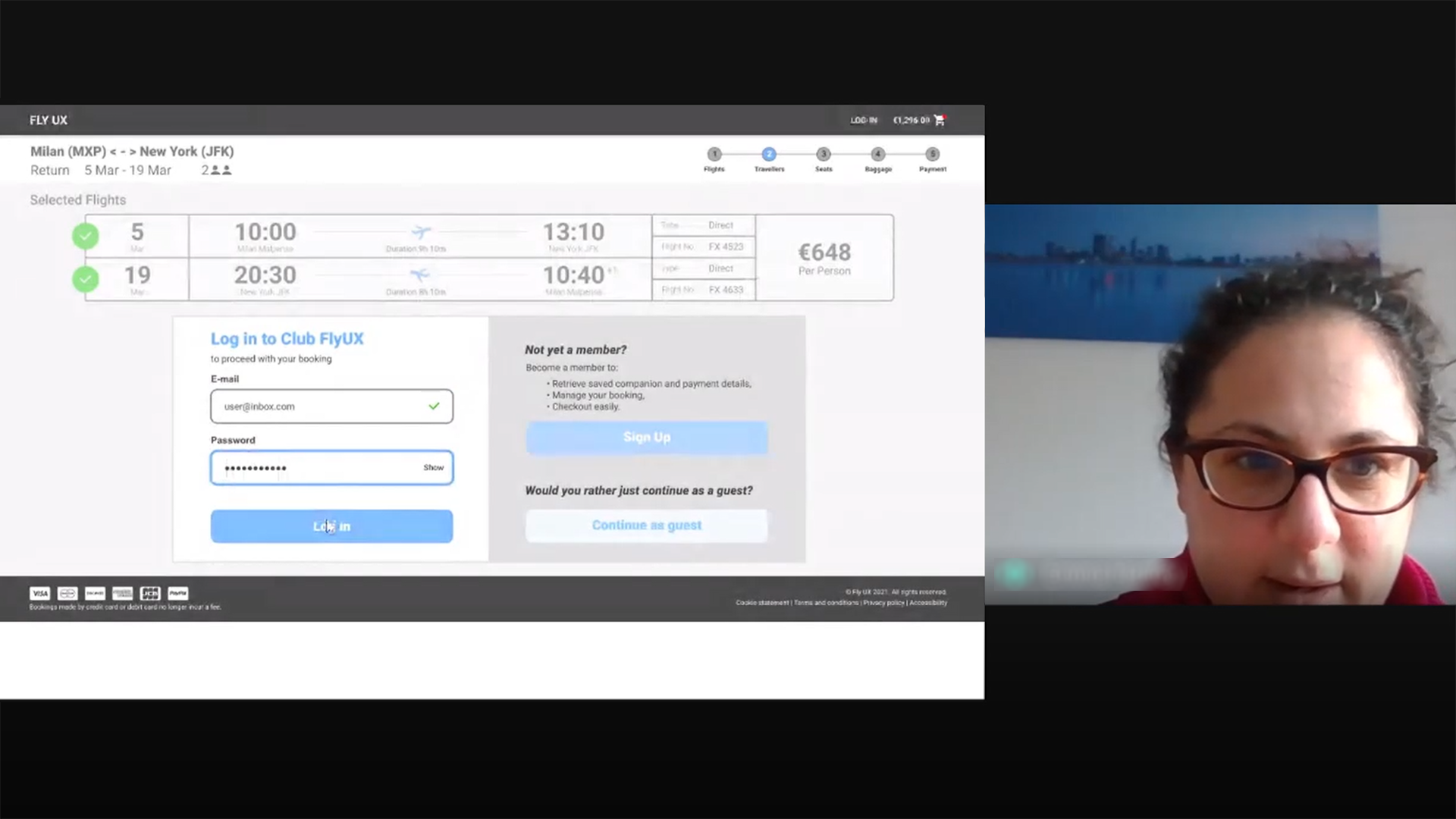
The design then went through more user testing to validate or find flaws in the overall design.
After prototyping the website I felt it necessary to test and validate my design. This test highlighted a few things to change in my design.
Overall the user was happy with the design and stated it was very "clean".


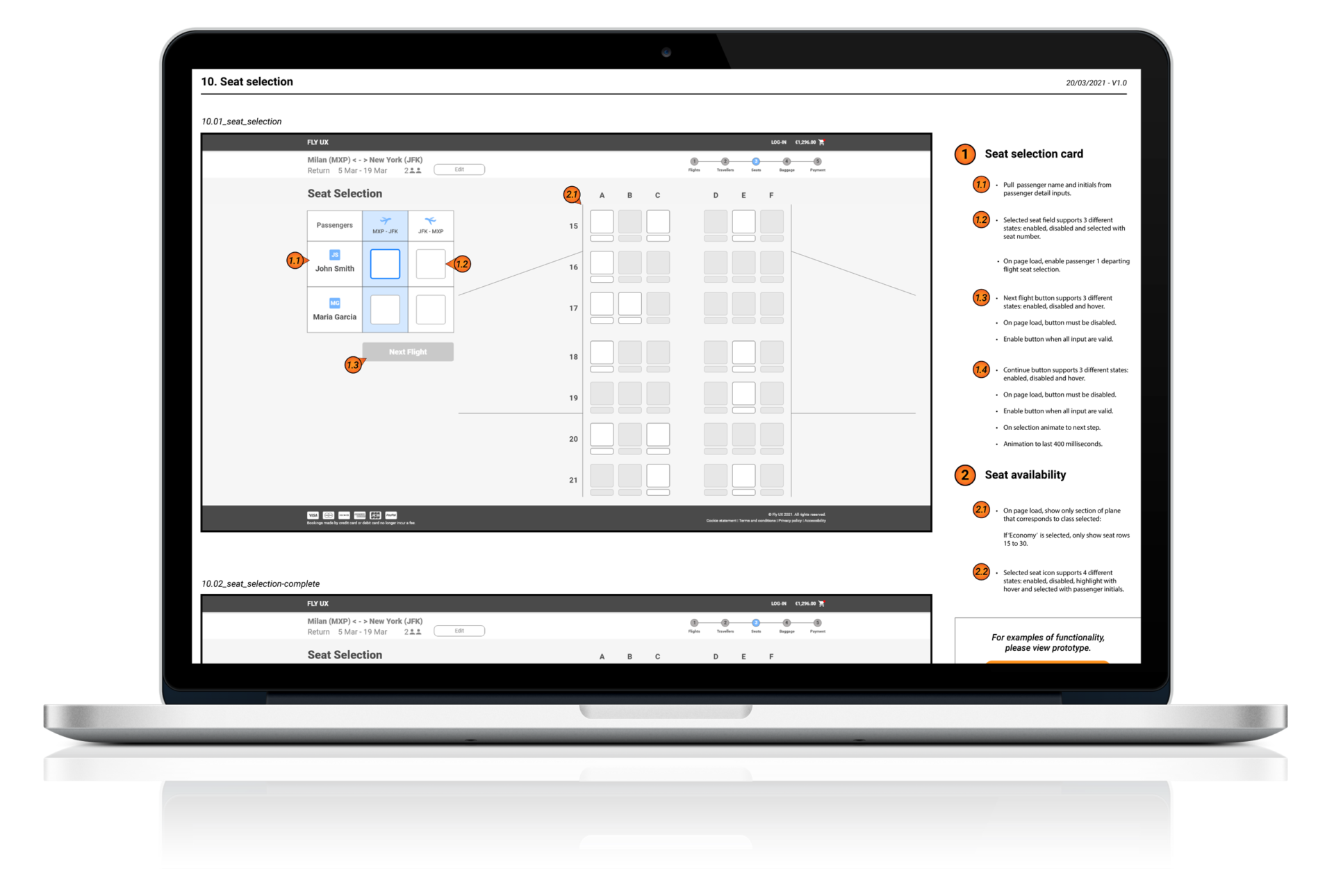
After going over the prototype and fixing the issues that arose from the usability test, it was time to get the wireframe ready for handover to the developers. This would be sent with the working prototype and flow diagram so that the developers can get started.

| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |